
얼마 전에 동아리에서
유튜브 썸네일, 인스타그램 카드뉴스 썸네일 만드는 법
을 간략하게 배웠답니다!
썸네일을 만드는 데 필요한 기능들만 액기스로, 속성으로 배웠는데요 !!
그래서 이번 포스팅에서는
어도비 포토샵 CS6으로 인스타그램 카드뉴스 썸네일
만드는 과정을 배운 것을 바탕으로 정리해보도록 할게요 º∇º
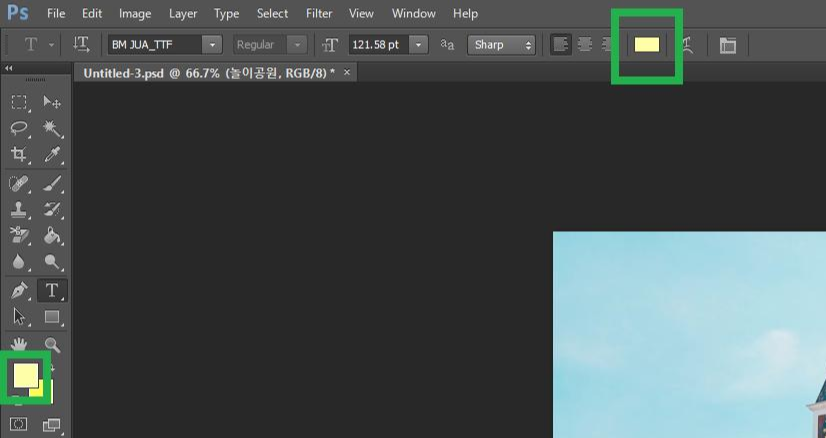
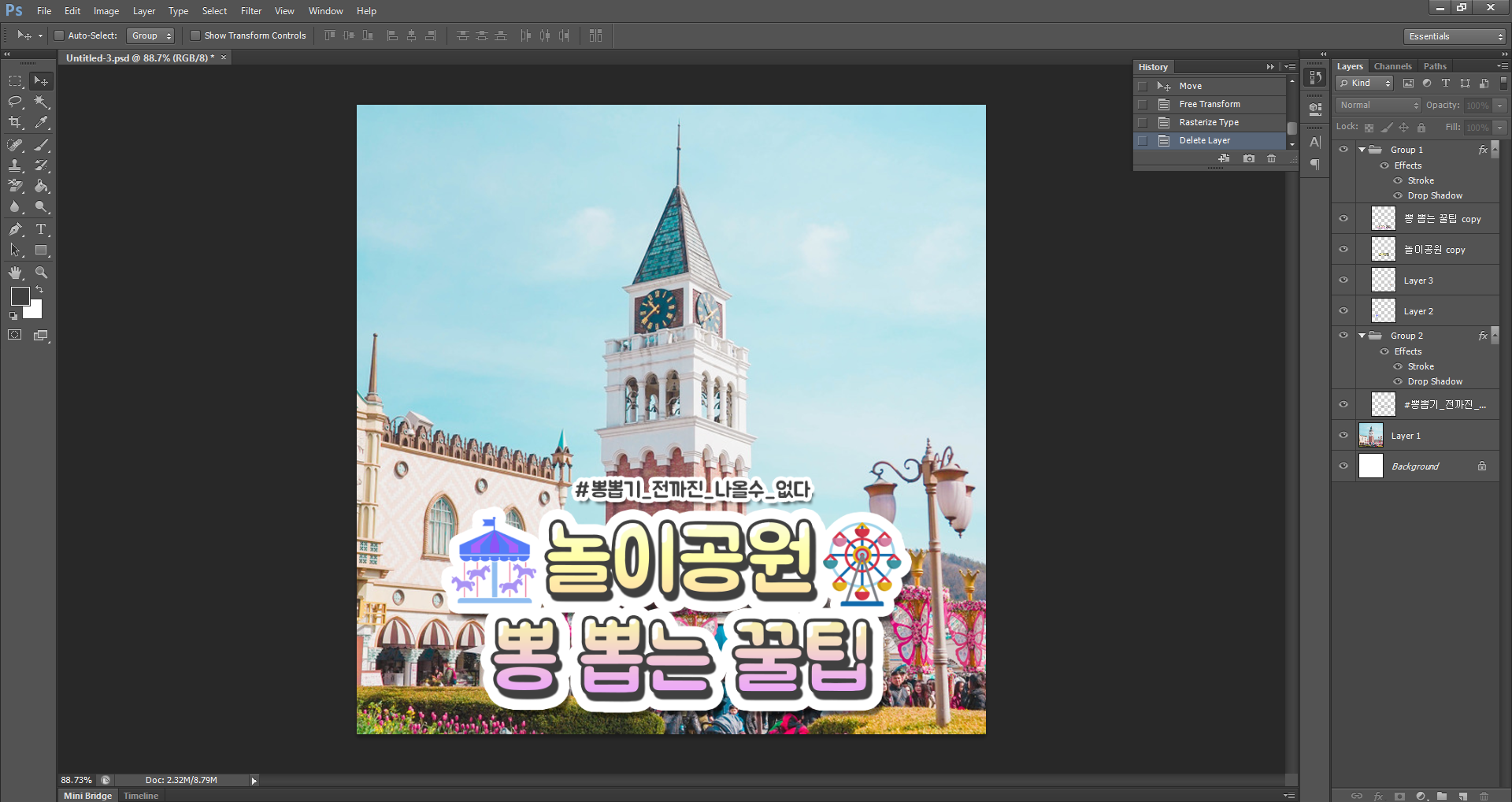
*)상단의 Windows메뉴에서 History, Layers, Tools 창을 켜주고 아래 화면과 같이 켜준 창들을 배열해줬습니다.
1. 배경 넣기
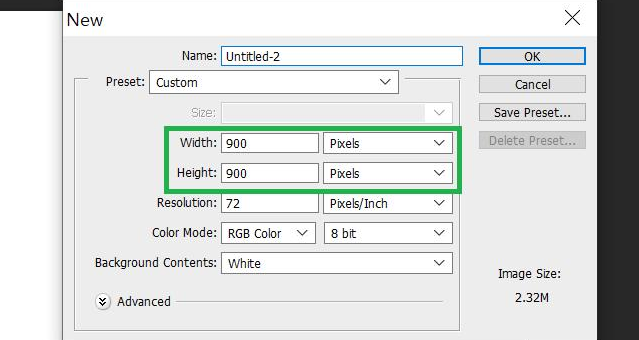
새 파일 열기 (File - New): Name을 지정해주고 크기는 Width 900Pixels, Height 900Pixels로 지정해준다.

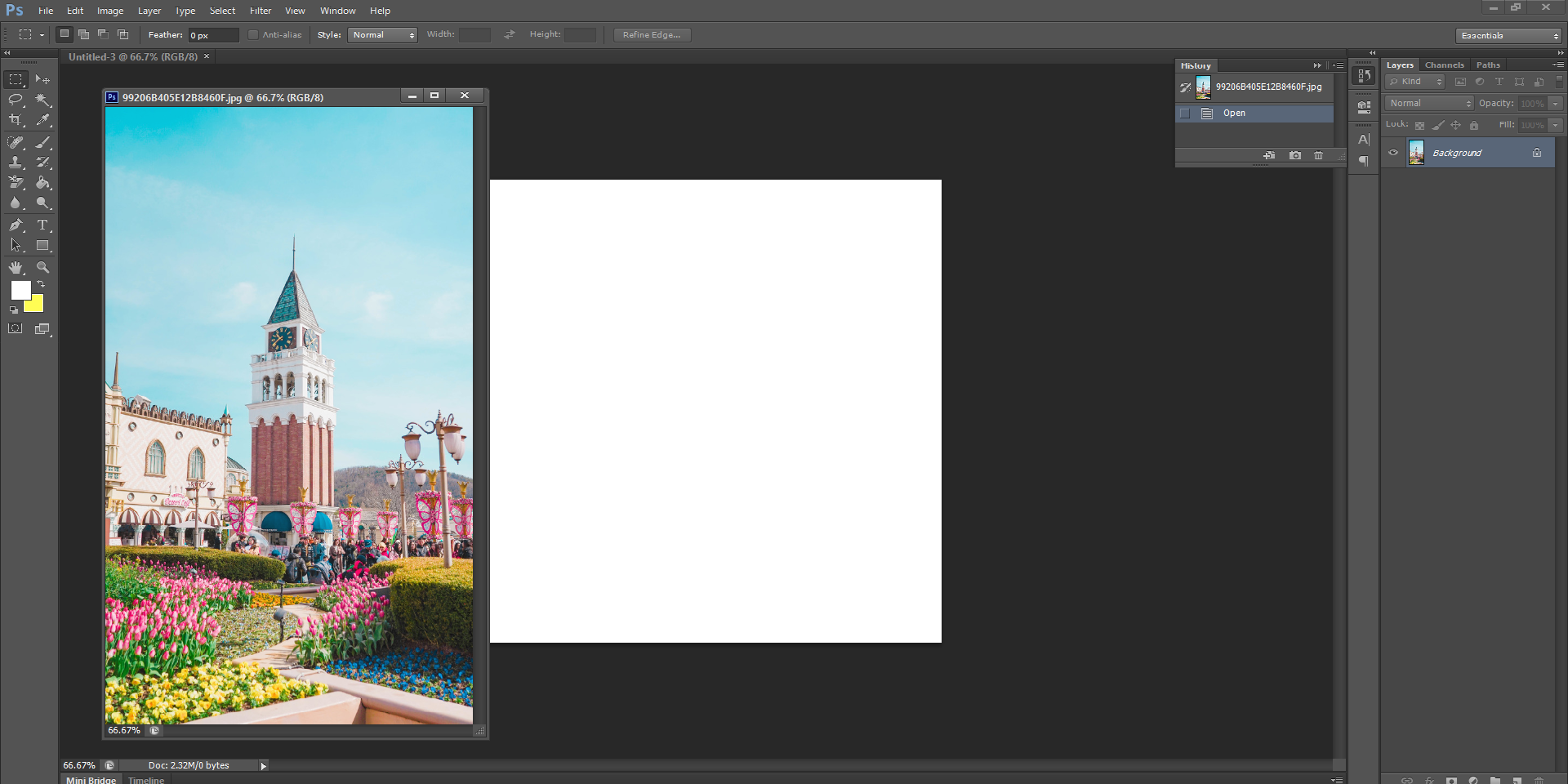
배경이 될 사진을 불러온다. ctrl+O 로 파일 탐색기를 열어주고, 넣고싶은 사진을 선택한다.


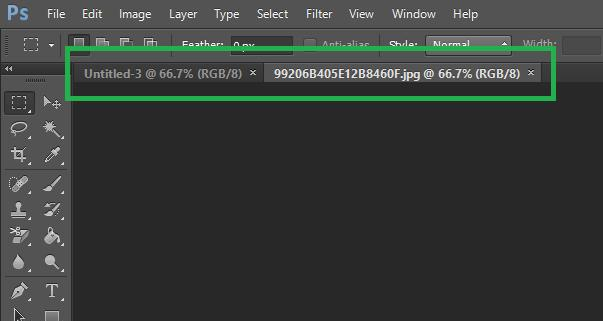
이렇게 켜면 위에 처음 생성한 Untitled옆에 새로운 탭이 생기는데 이 탭을 드래그해서 분리해준다.

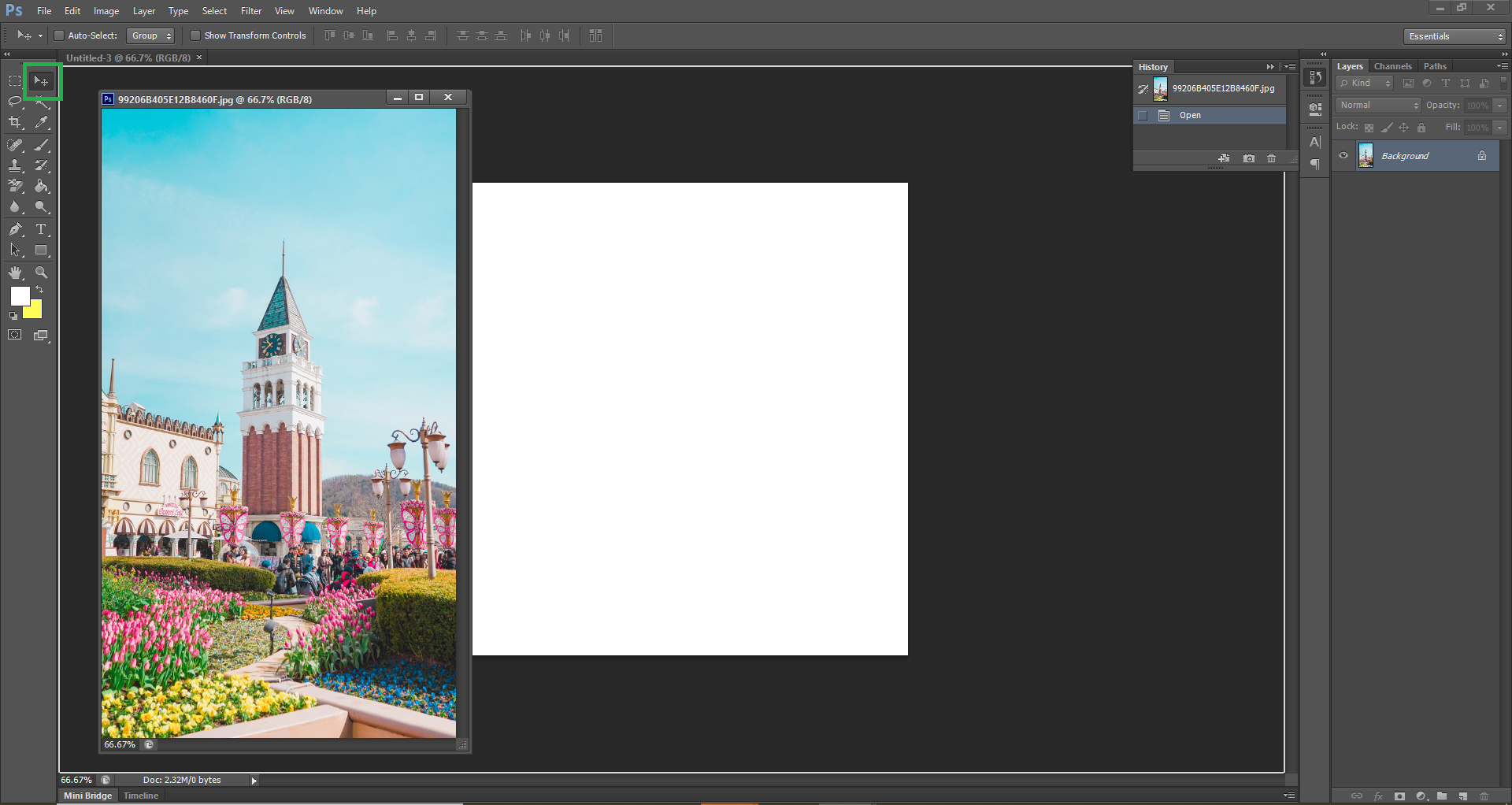
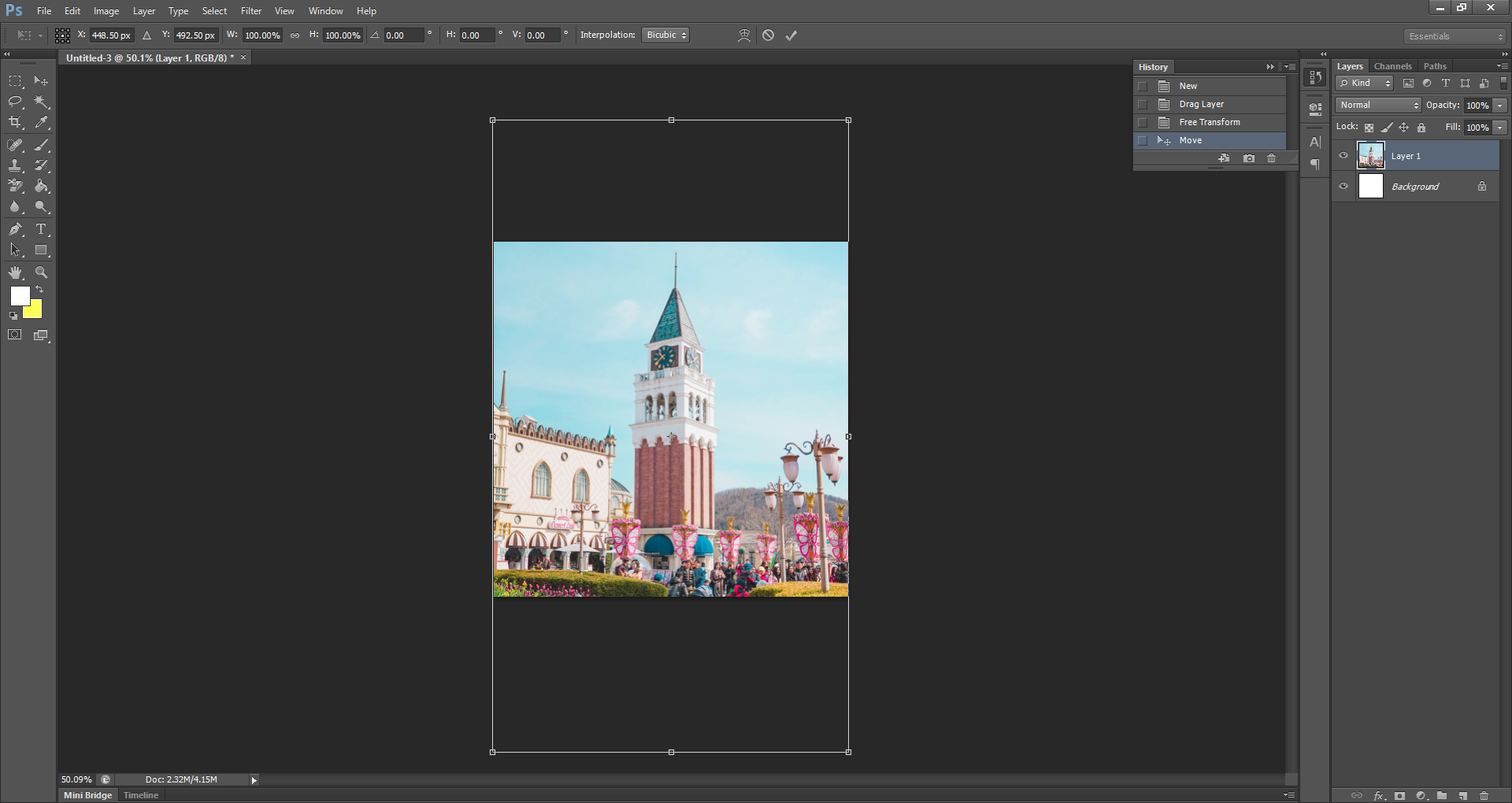
도구 목록에서 이동 tool을 선택해준다. 사진을 드래그해서 Untitled위에 가져다 놓고 흰 테두리가 생기면 놓는다. (사진이 흰색 바탕 안에 들어감)

ctrl+T (크기조정 단축키) 를 눌러 크기를 조절해준다. 이 때 shift키를 누른채로 크기를 조절하면 가로:세로 비율이 유지된 채로 조정된다. 완료했으면 Enter키를 눌러 바뀐 크기를 적용해준다. (이동 툴을 누르고 사진 위치를 옮길 수 있다.)
2. 글씨 입력하기

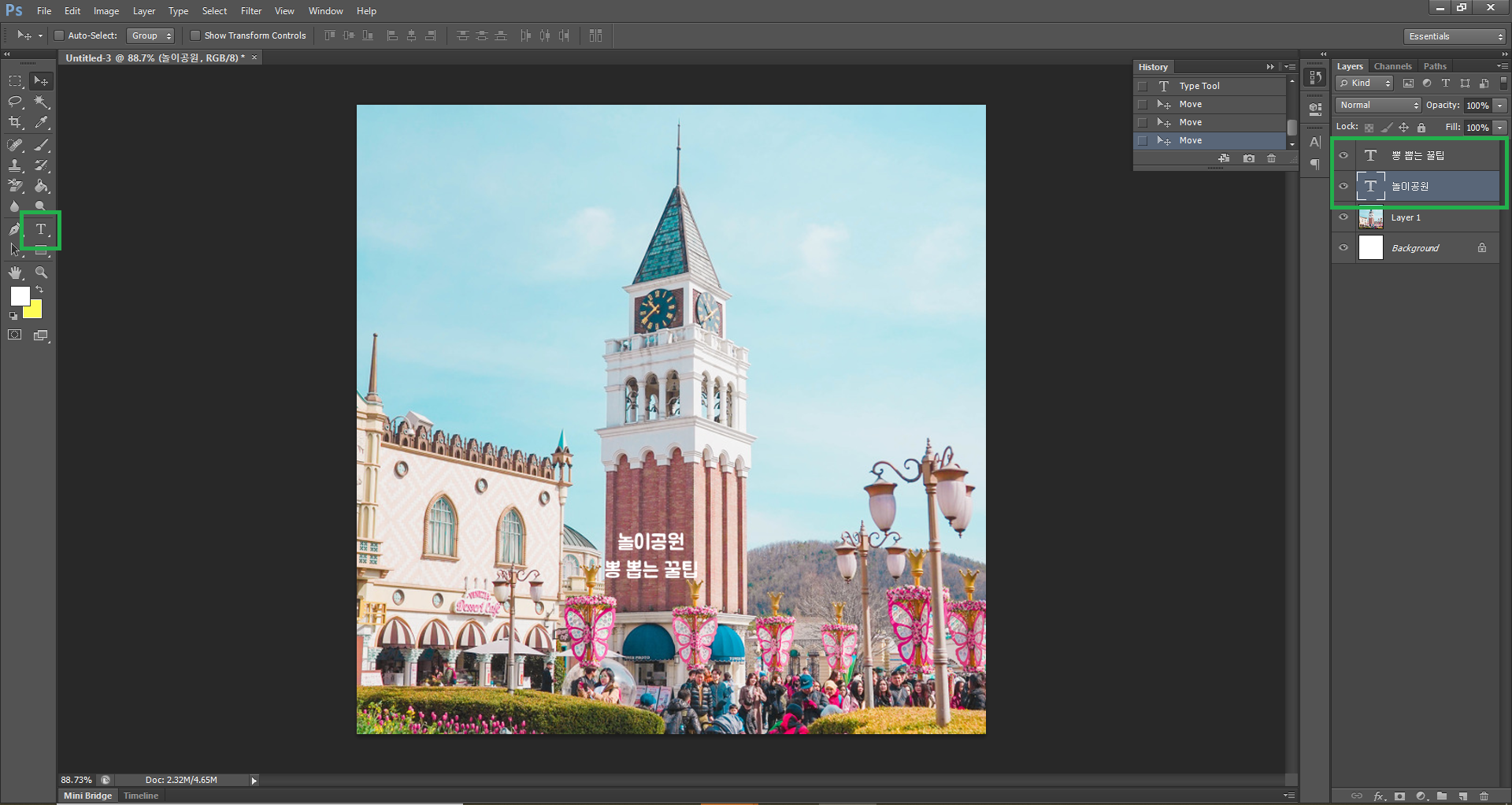
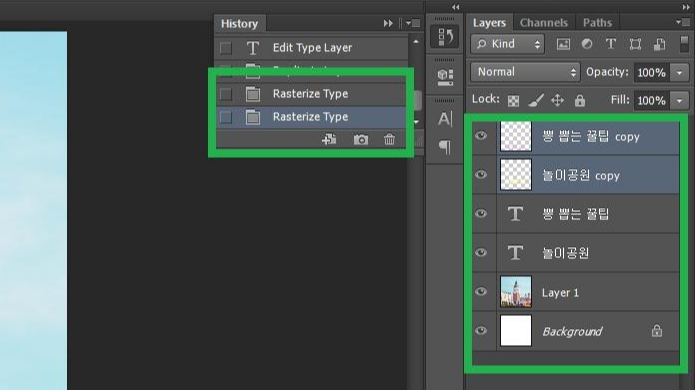
텍스트 툴을 누르고 배경 아무 곳을 클릭해 원하는 글자를 적어준다. 텍스트를 적어준 개수 만큼 오른쪽 Layers창에 두 개의 텍스트 레이어가 생긴 것을 확인할 수 있다. (이 때 두 레이어는 벡터 이미지)

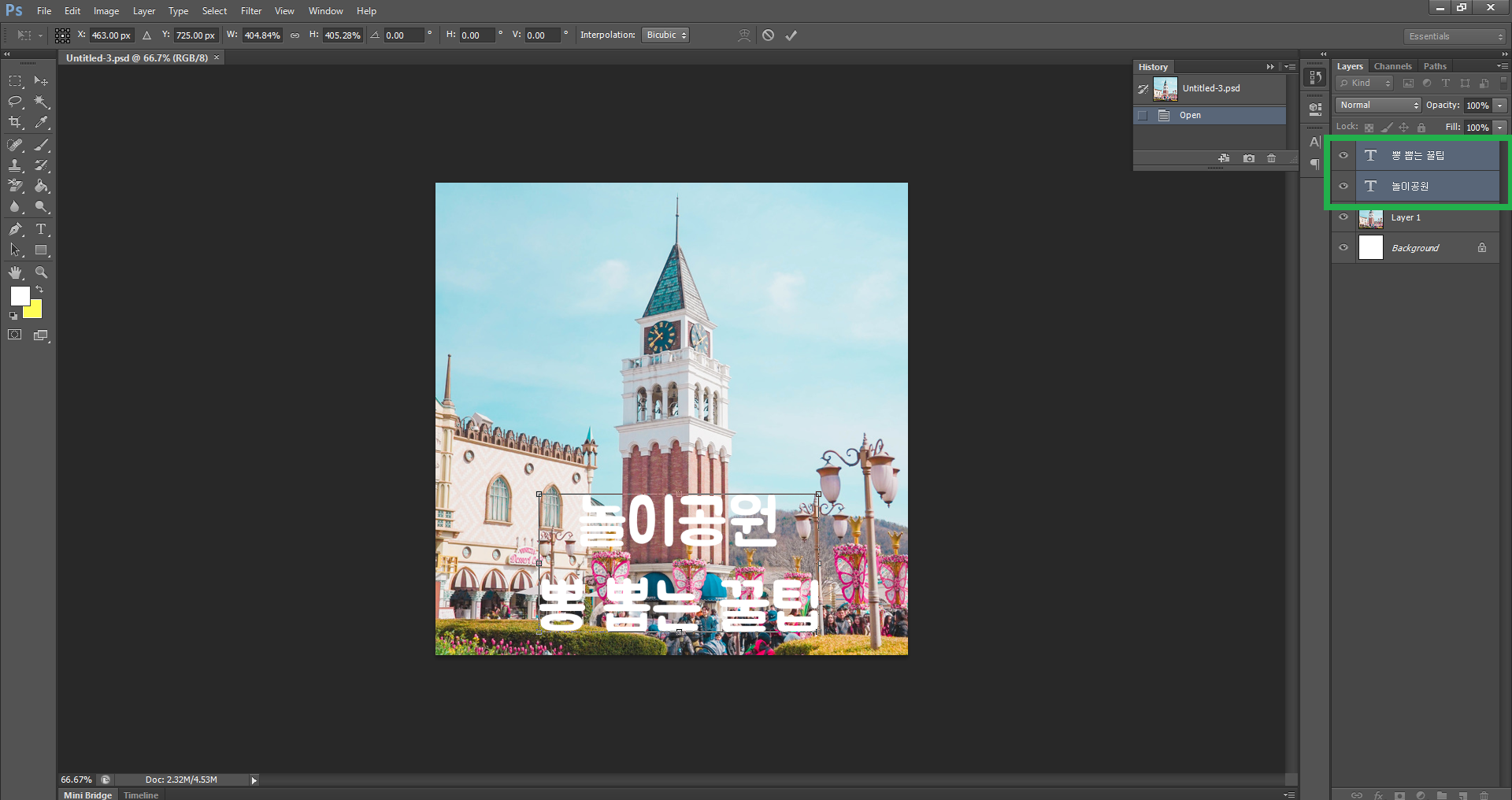
방금 만든 텍스트 레이어 두 개를 한꺼번에 선택하고 (중복 선택은 ctrl누른 채로 선택 / 1번부터 10번까지 한꺼번에 선택은 shift누르고 시작, 끝 선택) 다시 한 번 ctrl+T, shift로 크기를 적절히 조절한다. 역시 크기를 바꿨으므로 텍스트 배치를 마쳤으면 Enter키를 눌러 적용!
3. 글씨 색 변경하기

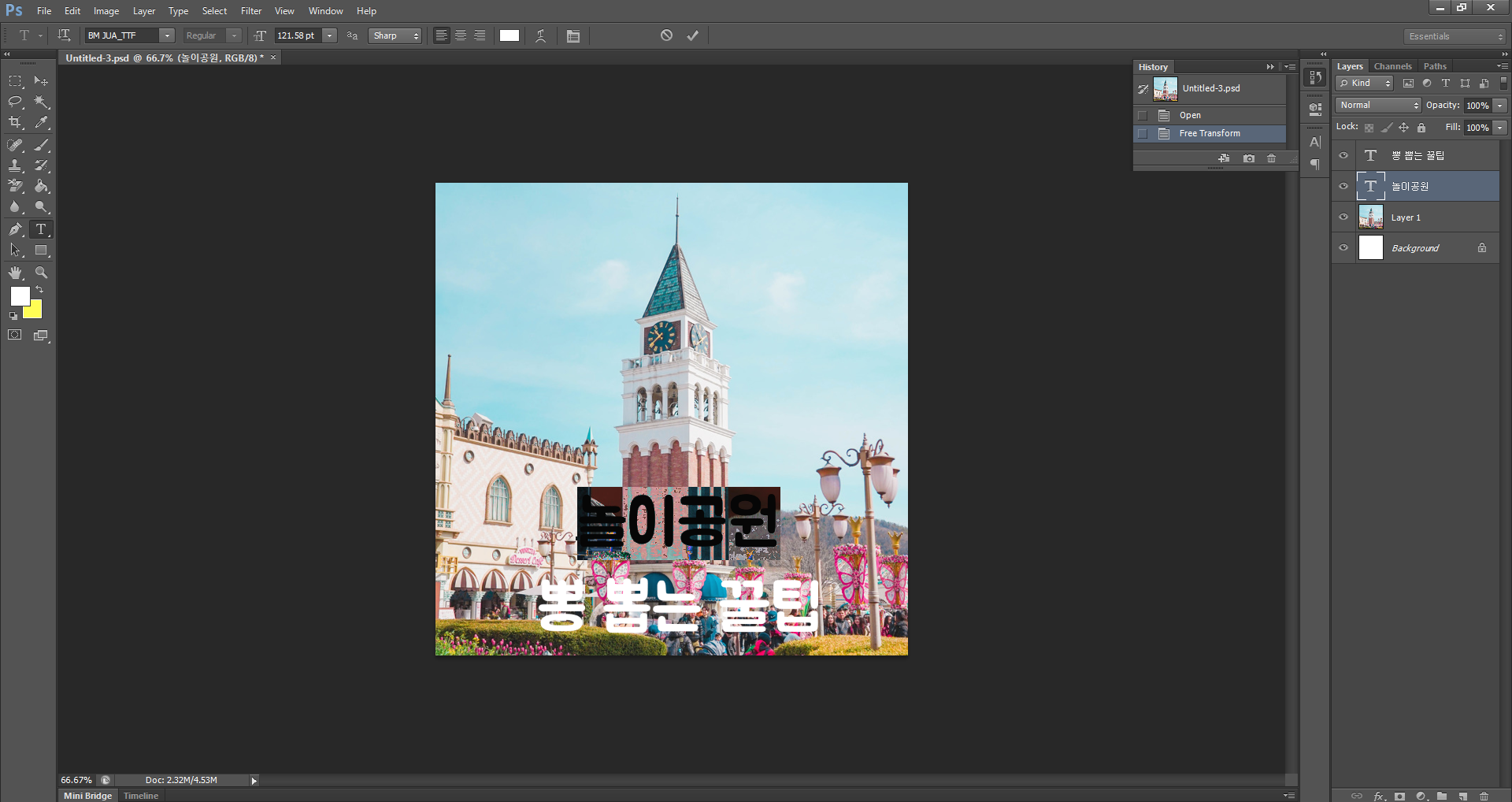
윗 줄 텍스트 레이어를 선택한 뒤 도구 상자에서 텍스트 툴을 선택한다.
글씨에 커서를 가져다대면 텍스트를 선택하는 'I' 로 커서가 바뀌는데, 색을 바꿀 글씨를 드래그하여 선택해준다.

글씨 색상은 두 곳에서 변경할 수 있다. 왼쪽의 색상 선택 네모칸에 마우스를 가져다대면 "Set foreground color"과 그 뒷 네모에는 "Set background color"이라는 설명이 뜬다.
앞쪽 네모는 현재 선택되어 사용할 색, 뒷쪽 네모는 두 번째로 선택한 색으로 화살표로 둘을 바꿔주면 사용할 수 있다. 즉 자주 사용하는 색 두 개를 미리 선택해 놓는 것이다.
나중에 글자에 그라데이션을 주기 위해 글자에 적용한 색을 Set foreground color에도 설정해놓으면 편하다. (스포이드 모양의 툴로 색상을 픽해주면 앞쪽 네모의 색으로 설정된다.)
4. 벡터 이미지 → 비트맵 이미지 : 레이어 래스터화 (Rasterize Type)
- 벡터 이미지: 텍스트를 처음 생성하면 이 레이어는 벡터 이미지이다. 벡터 레이어는 크기를 키워도 가장자리가 선명하게 유지된다.
- 비트맵 이미지: 벡터 레이어에서 우클릭→Rasterize Type 을 적용시키면 비트맵으로 변환된다. 이 때 크기를 키우면 가장자리가 깨지고 선명하지 않다. 래스터화하면 레이어를 픽셀로 변환시키기 때문에 텍스트가 작은 사각형들로 표시되는 것이다.
- 문자를 래스터화 해야하는 경우: 브러쉬, 지우개, 페인트 통, 필터 등 일부 툴은 래스터화 한 레이어에서만 적용되기 때문이다.
- *)주의: 벡터 레이어를 픽셀로 변환할 경우 텍스트의 단어, 글꼴 등은 재설정/편집 불가능하다! → 따라서 래스터화 하기 전에 레이어 사본을 만들어 그것을 래스터화 한다. (원본 벡터 레이어는 유지)

텍스트 레이어 두 개를 선택한 후 ctrl+J를 눌러 레이어 사본(copy가 붙은 레이어)를 만들어준다.
그 다음 우클릭→Rasterize Type 으로 래스터화 한다.
5. Stroke(획): 글씨에 테두리 적용하기

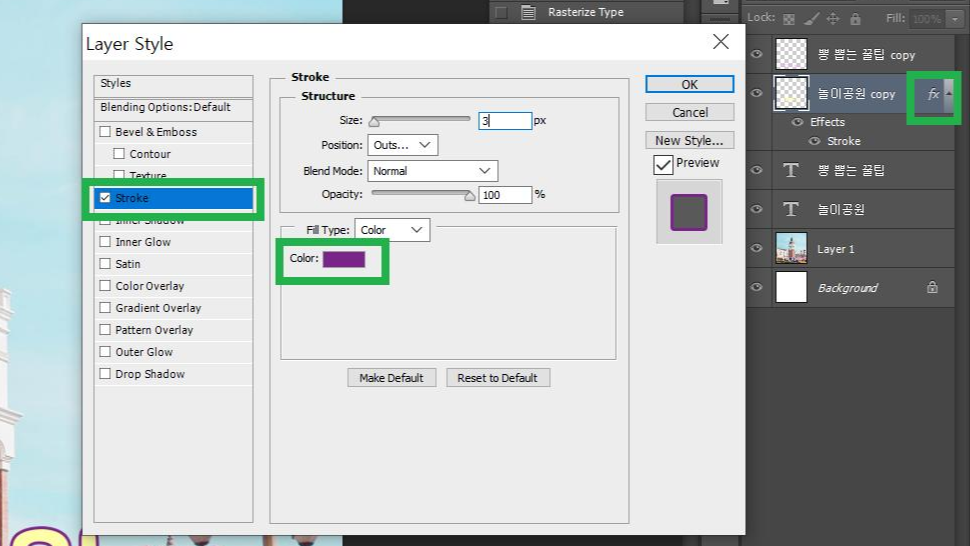
레이어 오른쪽 부분을 더블클릭 해 Layer Style창을 열어준다.
Stroke를 선택하고 테두리 색(Color)과 두께(Structure의 Size 픽셀 값)를 원하는대로 적용해준다. (나머지는 기본값)
OK를 누르면 레이어 오른쪽에 fx가 뜨고 효과가 적용된 것을 볼 수 있다.


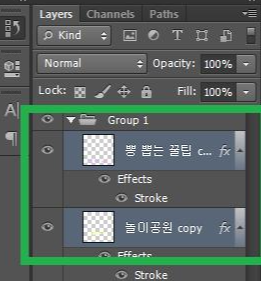
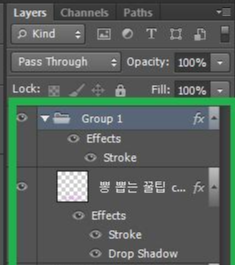
레이어 두 개를 선택해 ctrl+G를 눌러 그룹으로 묶어준다. 위에서와 같은 방법으로 Group1의 오른쪽 부분을 더블클릭, 이번에는 흰 색으로 15px 두께의 Stroke를 적용시켜준다.
Group1에도 아래 레이어들과 마찬가지로 fx라 표시되며 효과가 적용된 것을 확인할 수 있다.
두 레이어들에 공통적으로 Stroke(획)을 적용하기 위해 그룹으로 묶어준 것이다.
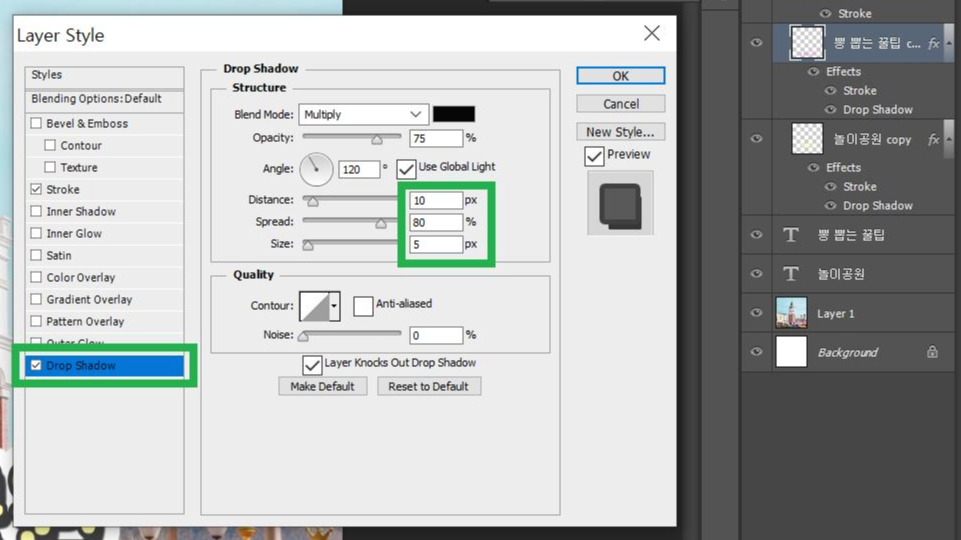
6. Drop Shadow(그림자): 글씨에 그림자 적용하기

역시 Layer Style에서 Drop Shadow를 체크하고 Distance(거리), Spread(그림자 번짐 정도), Size(크기)를 조절해준다.
이 때 Group1에 적용시켰던 흰 색 테두리 안쪽의 글자부분에 그림자가 적용돼야 하므로 텍스트 레이어 각각에 적용시켜준다. (흰 색 테두리 바깥쪽에도 Shadow를 주고싶어 Group1에도 똑같이 Drop Shadow를 적용했다.)

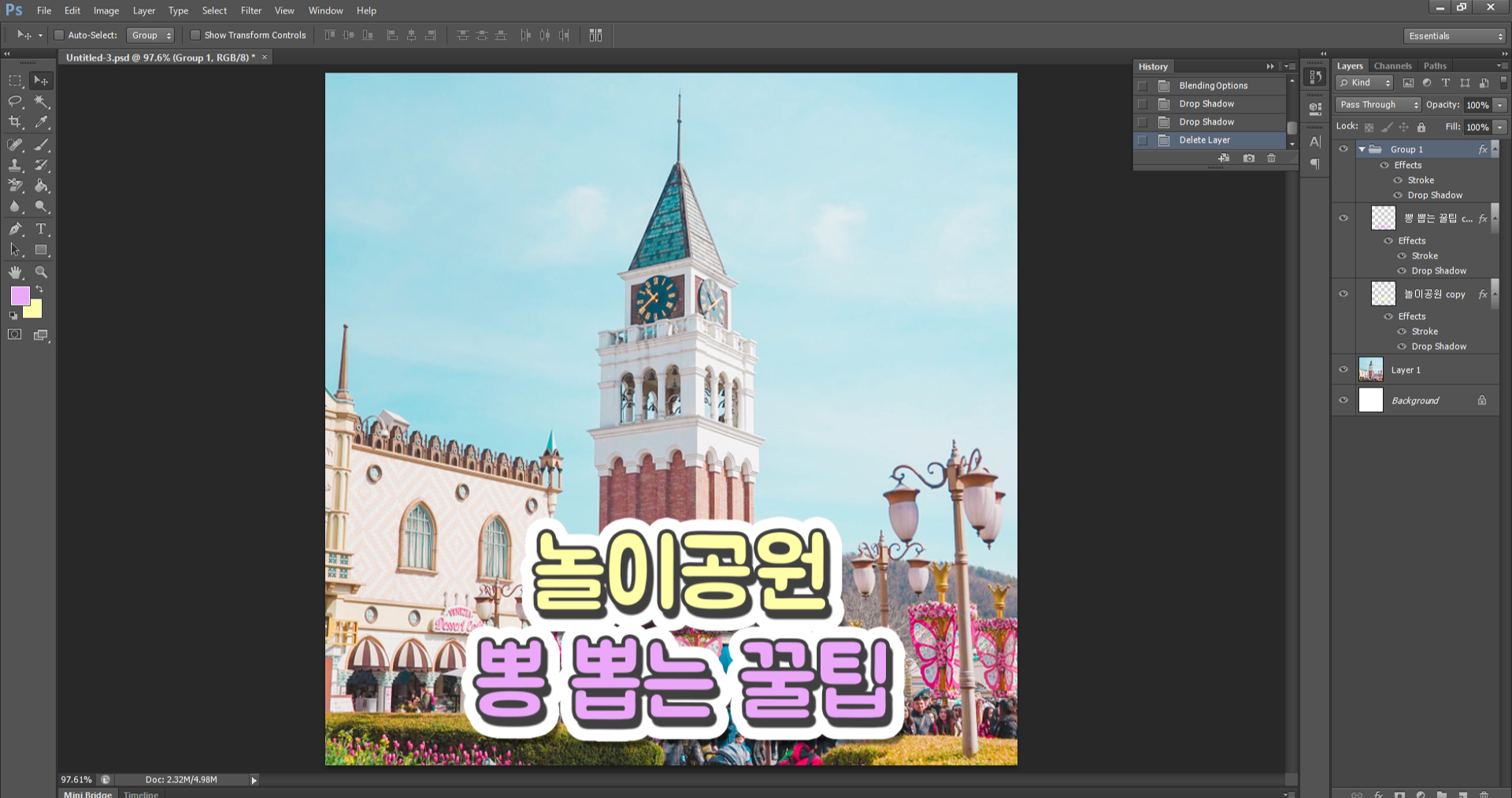
현재까지 4(테두리)+5(그림자) 가 적용된 모습이다.
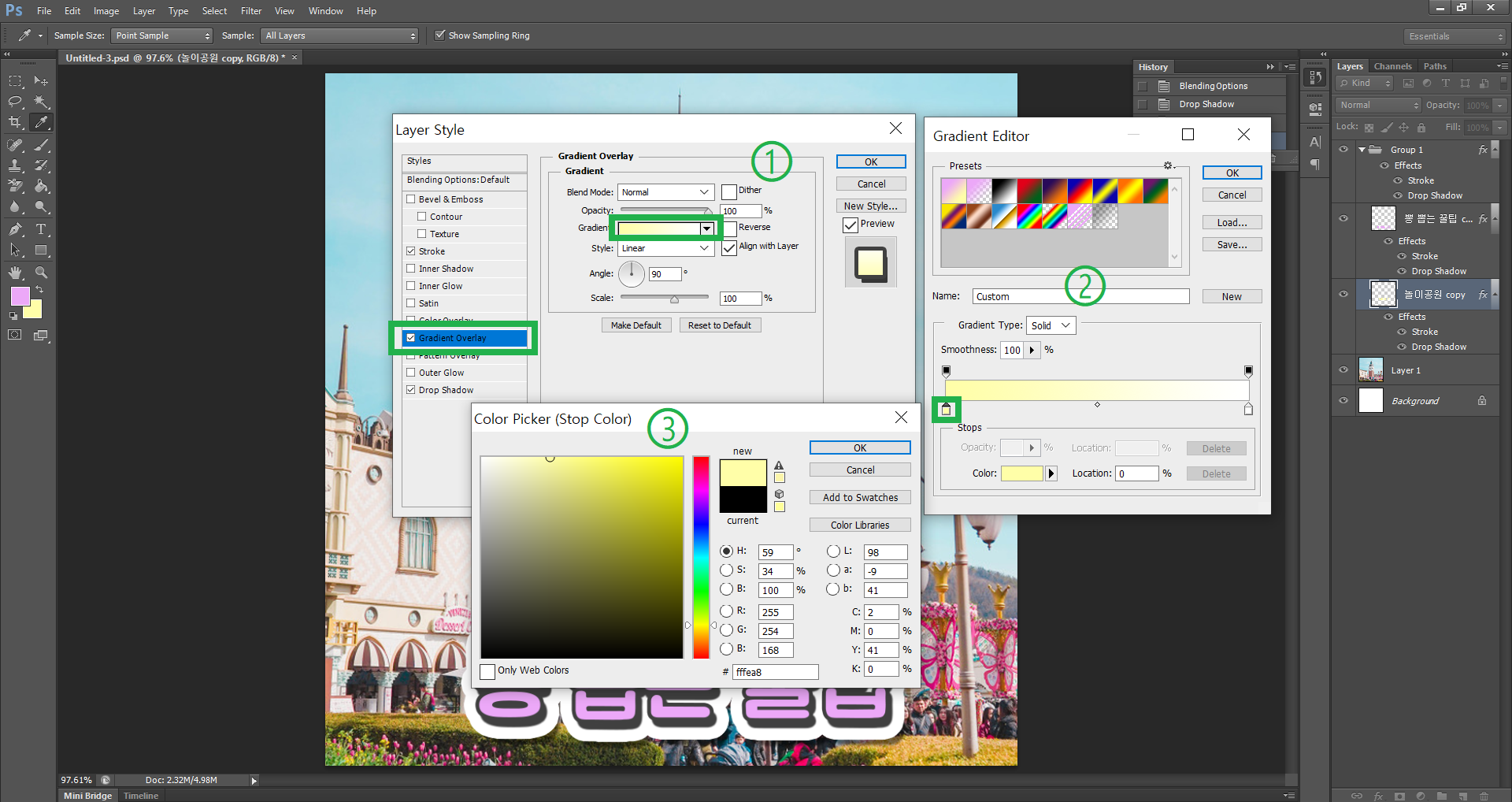
7. Gradient Overlay(그라데이션): 글씨에 그라데이션 적용하기

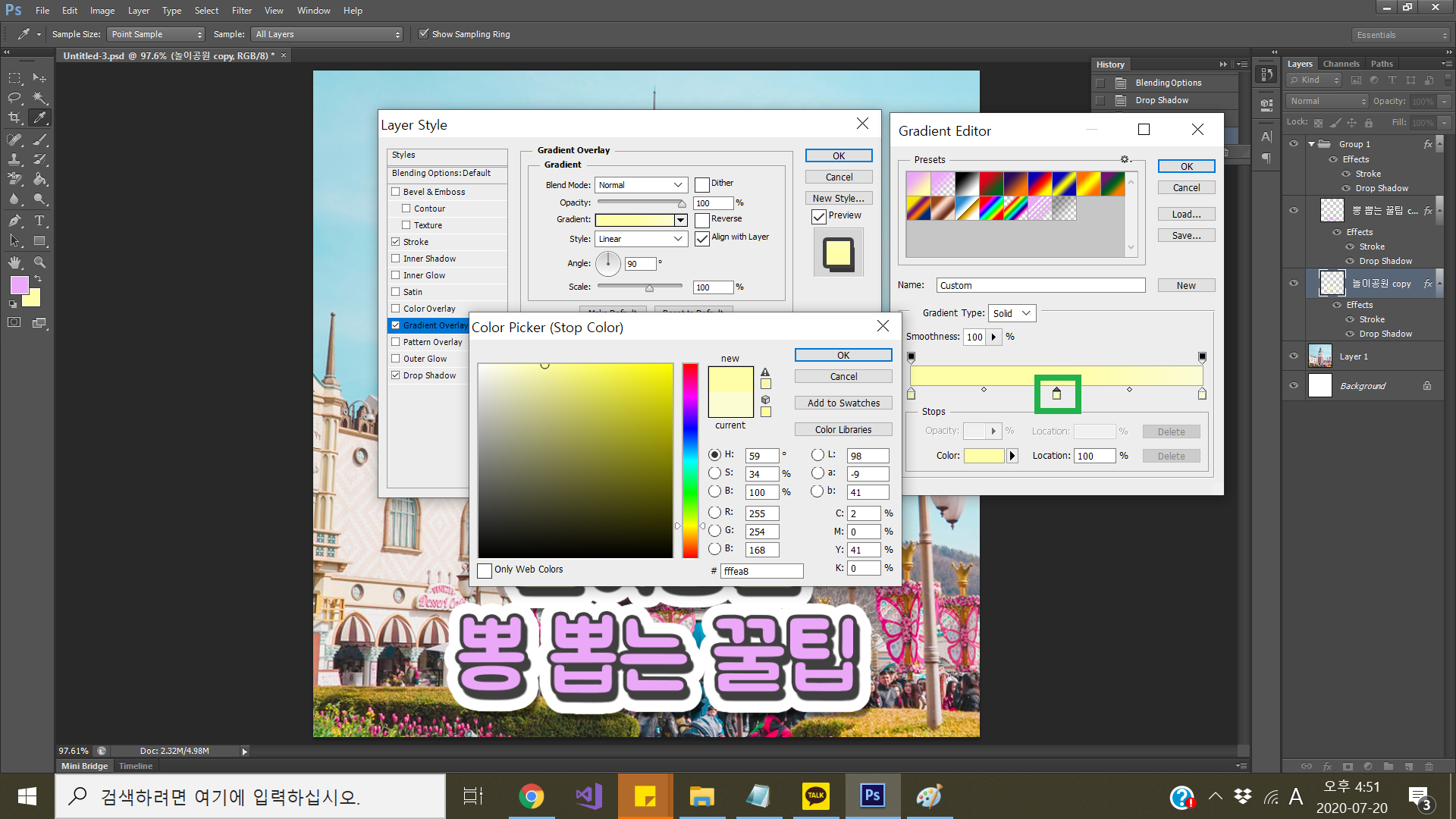
①Layer Style 창을 열어 Gradient Overlay를 체크해준다.
②Gradient의 색깔 부분을 더블클릭해 Gradient Editor를 열어준다. (나머지는 기본값)
③에디터에서 색깔 띠 부분의 네모 박스를 더블클릭해 Color Picker를 열어준다. 왼쪽 Stop Color(그라데이션이 멈추는 색깔)는 어두운 부분 / 오른쪽 Stop Color는 밝은 부분이다.
색을 선택해줄 때 아까 왼쪽의 자주쓰는 색 2개에서 뽑아놓았던 색을 선택해주면 그 색으로 지정된다.

가운데에 마름모 모양을 더블클릭해 Stop Color를 하나 더 지정해줄 수 있다.
이렇게 하면 글씨의 가운데에 원하는 또다른 색을 적용할 수 있다. (꼭 정가운데가 아니고 네모 박스를 옮겨가며 위치도 마음대로 바꿀 수 있다.)

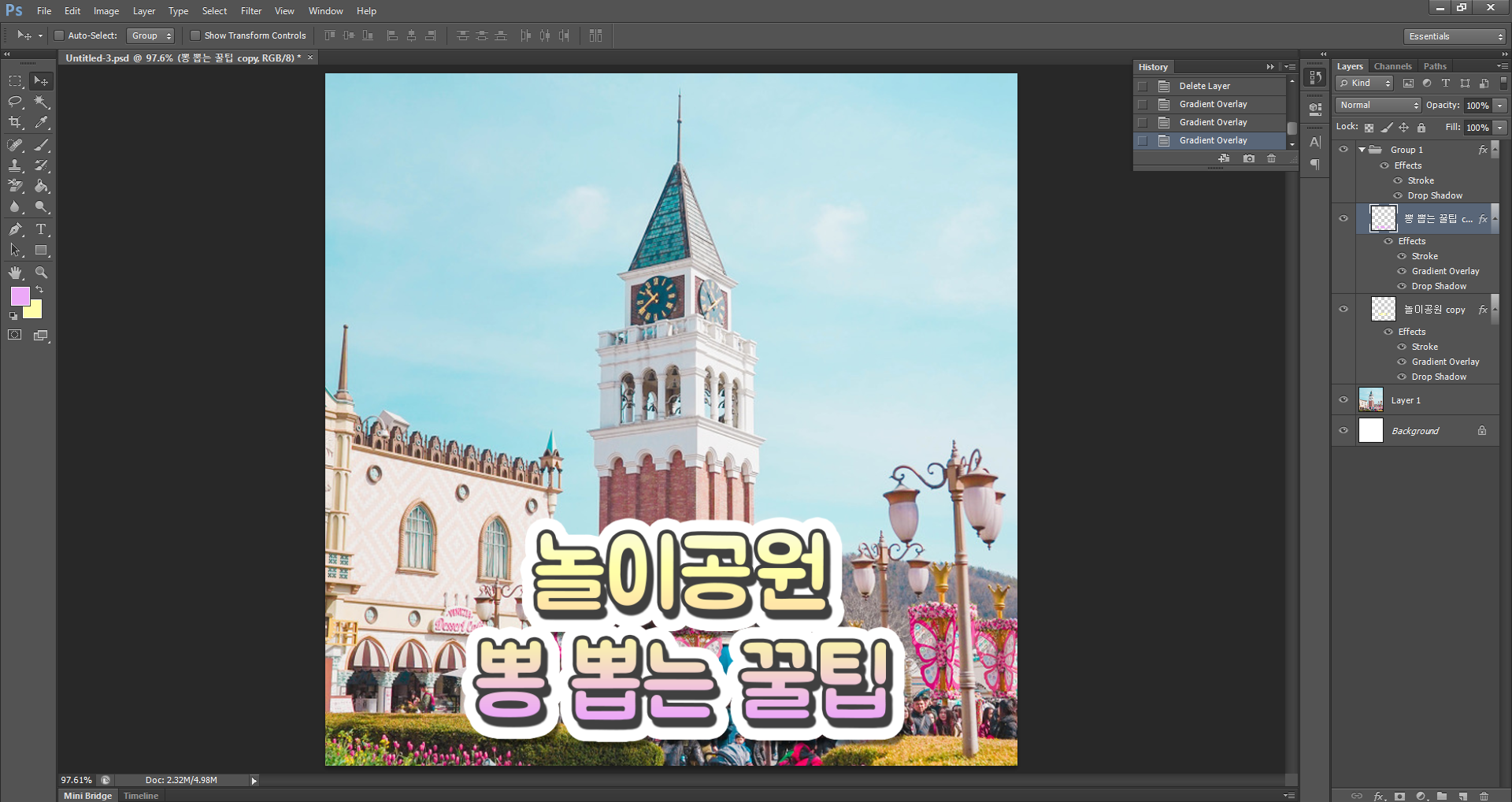
현재까지 7(그라데이션) 이 적용된 모습이다.
8. 글씨에 그림 그리기(물방울 효과)


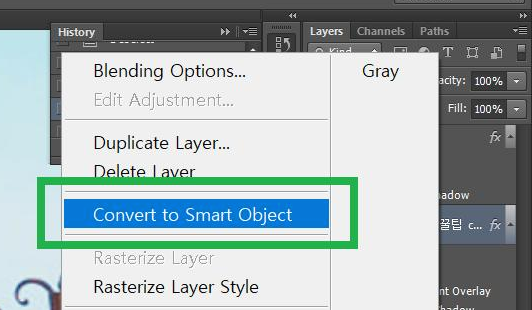
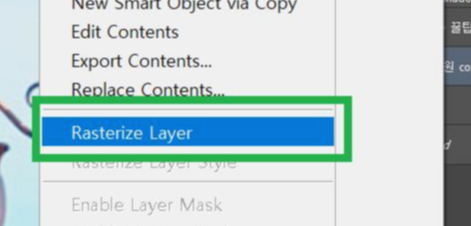
먼저 두 텍스트 레이어 모두에 우클릭→Convert to Smart Object / 우클릭→Rasterize Layer 을 순서대로 적용해준다.

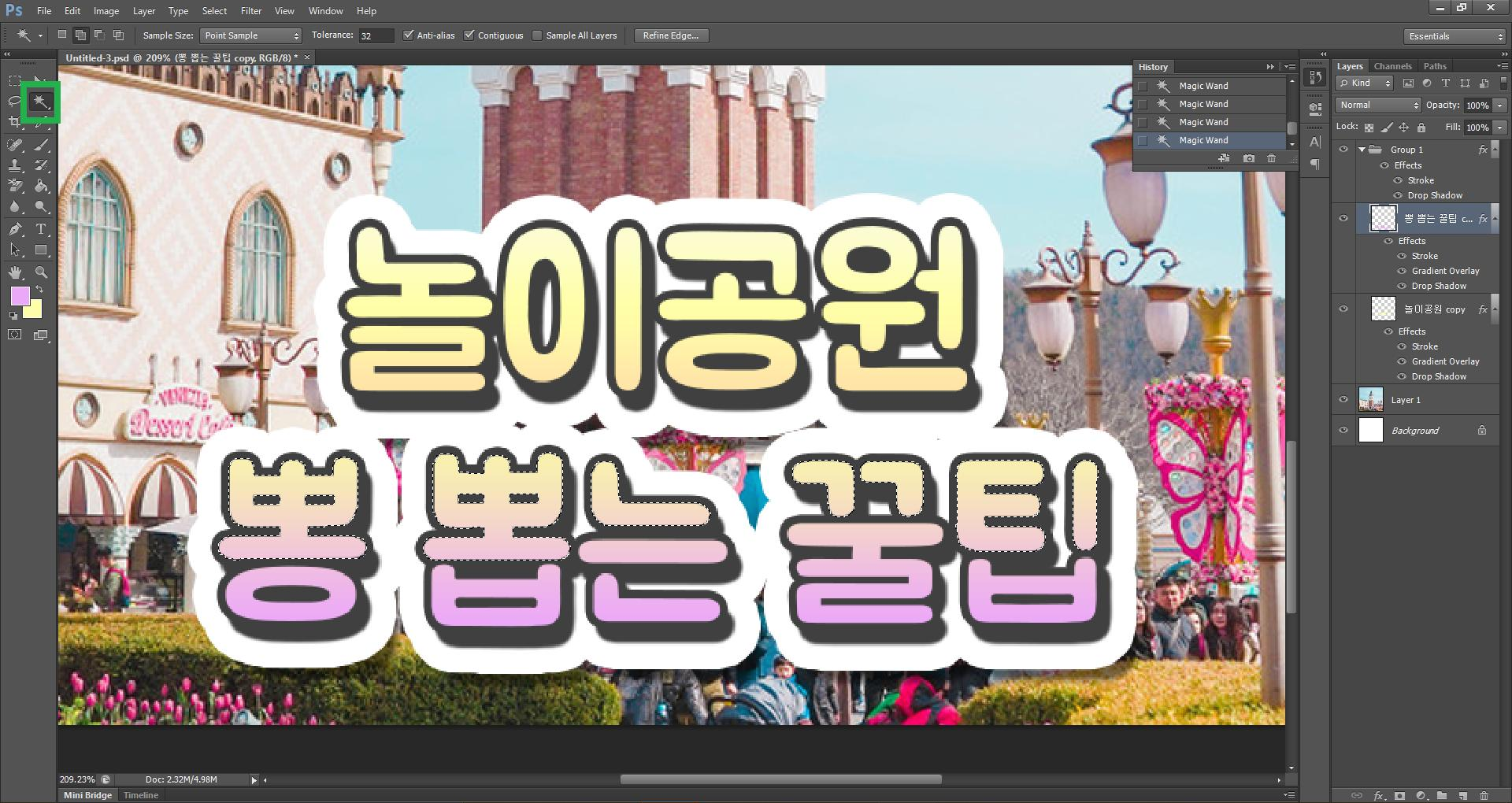
alt+마우스 휠 로 화면을 확대해준다.
도구 상자에서 마법봉 툴을 선택한 후 물방울 그림을 그릴 글자들만 동시에(shift누른 채로)선택해준다. (마법봉은 색이 같은 것들만 알아서 잘라서(?) 선택된다고 한다.)
윗 줄 텍스트도 마찬가지로 shift를 누르고 그림이 그려질 글자들을 선택한다.

브러쉬 툴을 선택하고 alt+우클릭 드래그 를 하면 브러쉬 크기를 조절할 수 있다. (그 외에도 브러쉬 모양, 번짐 정도, 불투명도 등은 상단-file edit 아래쪽 에서 설정할 수 있다.)
원하는 모양으로 그려준 다음 ctrl+D로 선택을 해제해준다. (deselect)
9. 일러스트 추가하기

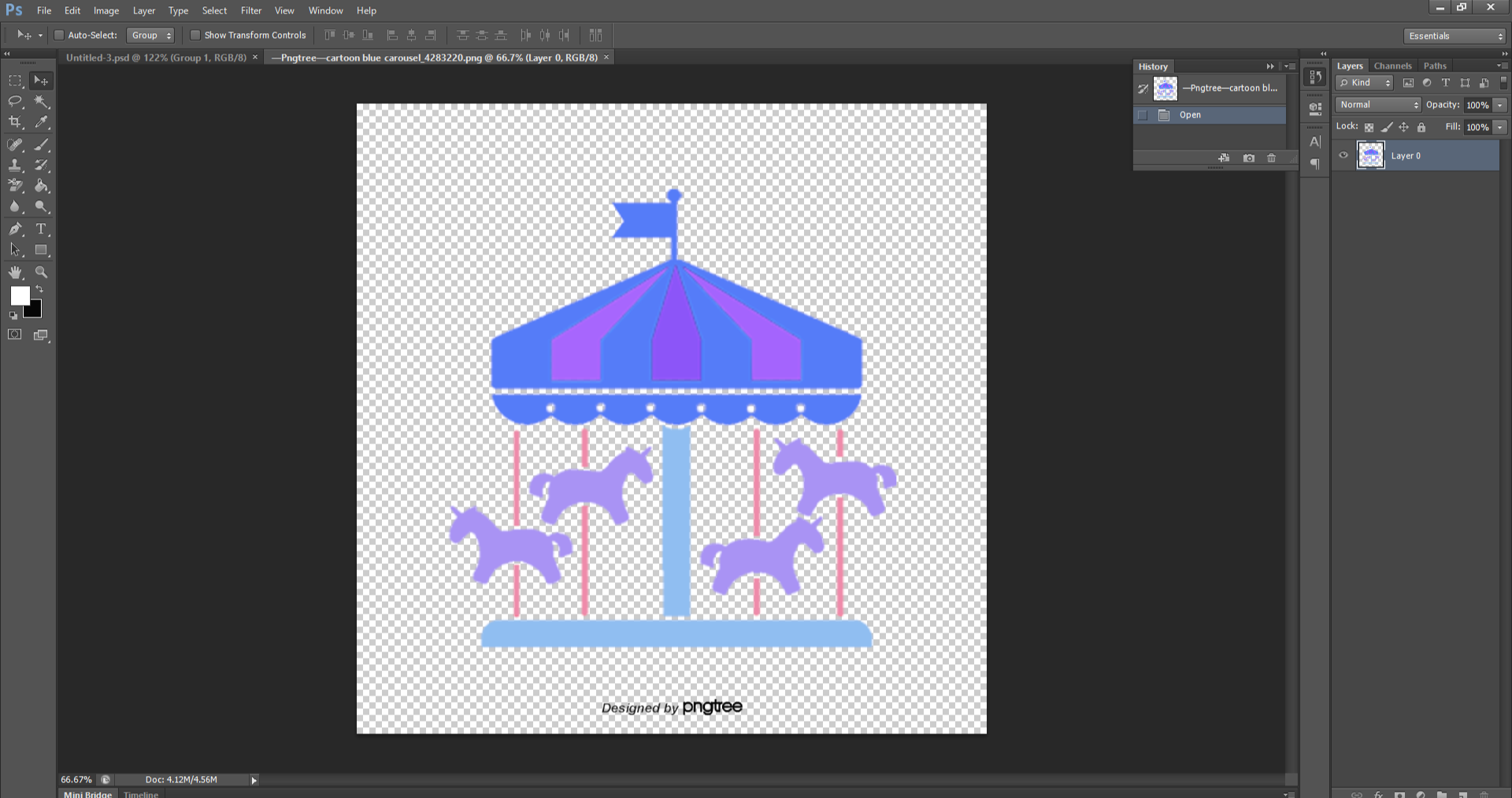
앞서 했던 것처럼 ctrl+O로 파일을 선택해 열어준다.

일러스트에도 똑같이 테두리, 그림자 효과를 적용하기 위해
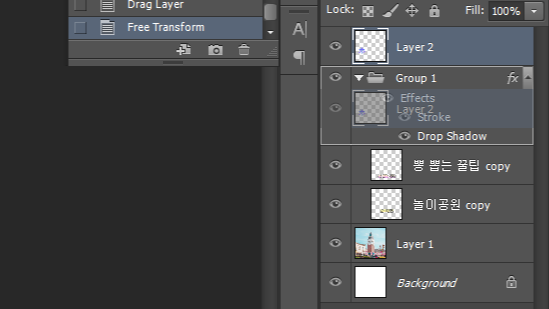
불러온 사진 레이어를 Group1안으로 드래그&드롭 해서 넣어준다.
이 때 그룹 안에서 아래쪽에 위치한 레이어일 수록 윗쪽 레이어보다 뒤에 위치한다고 생각!

텍스트와 동일한 효과가 적용되었다.
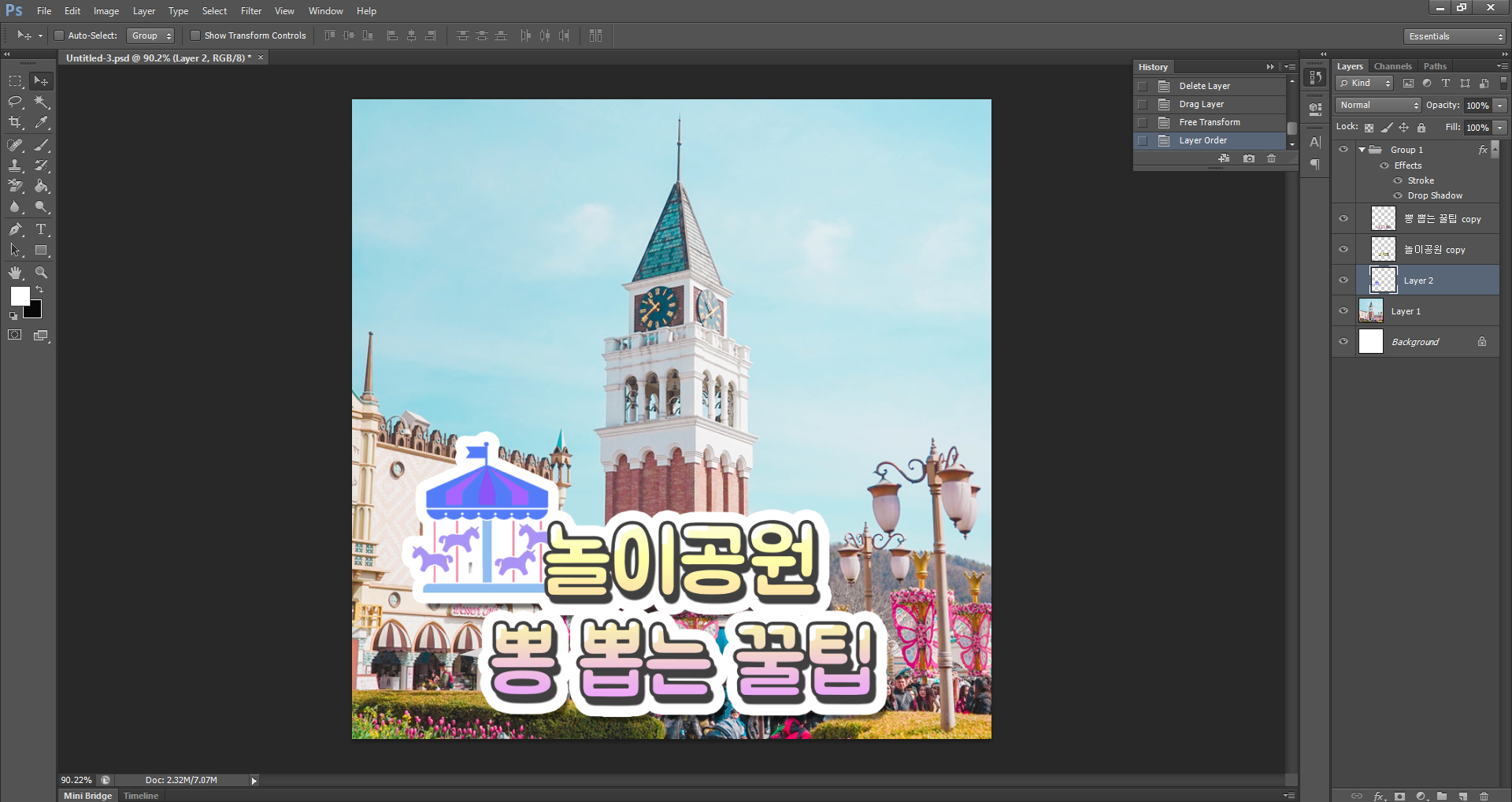
이후 일러스트를 원하는 크기와 원하는 곳에 적절히 배치해준다. (ctrl+T로 크기조절을 할 때 변경 테두리에서 살짝 벗어나면 마우스 커서가 회전 모양으로 바뀐다. 이 때 이미지를 회전시킬 수 있다.)
10. 완성 !!!!!!!

11. 부록 (위에서 쓰이지는 않았지만 배웠던 기본적인 내용)
- 브러쉬 툴은 빌트인 이외에 인터넷에서 다운받아서 더 다양한 브러쉬들을 사용할 수 있다.
- 브러쉬 툴에서 flow(흐름)값을 조절하면 선의 밀도가 달라진다. (값 낮추면 밀도 낮게 원이 뚝뚝 끊겨 나옴)
- 물방울 틀은 블러이다. (흐리게)
- 도구 사용하고 난 후 바로 이동도구를 선택하면 선택 해제된다.
- 박스 선택 툴 - ctrl+U - colorize - 밝기, 생상 등 조절하면 글자의 원하는 부분(박스 선택한 부분)만 색을 바꿀 수 있다.
- ctrl+shift+I 하면 위에서 박스로 선택된 부분을 제외하고, 여집합이 선택된다. (inverse)
- 레이어를 두 개 이상 선택하고 위에 꼬지모양을 눌러 정렬할 수 있다. (레이어가 두 개 이상 선택돼야 적용 가능하다.) → 여러 번 해봤는데 언제 어떻게 정렬이 되는지 방식을 잘 모르겠다 ㅠㅠ..
'기타 공부 > 포토샵' 카테고리의 다른 글
| [포토샵 CS6] 인물 사진 누끼따기 & 보정 (0) | 2020.07.26 |
|---|
